
L’assureur Verlingue procède en 2009-2010 à une refonte complète de ses outils web et nous a demandé pour l’occasion de lui préparer un kit d’intégration HTML/CSS/javascript.
La fonction de ce kit est d’abord d’éduquer le client aux bonnes pratiques actuelles, puis d’établir une charte web stricte sur laquelle devront se baser les développeurs lors de la conception de leurs applications web.
Couvrir les besoins les plus courants

Dans l’utilisation quotidienne du produit, on compte l’affichage de grands tableaux de données et de formulaires de saisie. Pour optimiser leur utilisabilité dans toutes les résolutions d’écran nous avons construit des templates xhtml/css liquides (s’adaptant à la largeur de la fenêtre du navigateur).
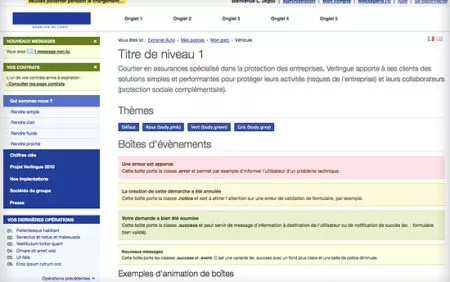
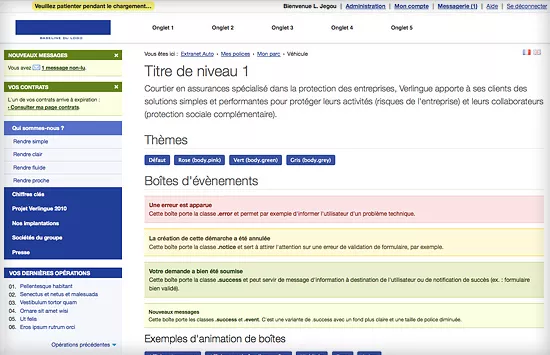
Formulaires et tableaux étant récurrents dans une webapp, un travail précis sur leur stylage était une nécessité. Nous avons donc étudié leur mise en page et le client s’inspire désormais de guidelines précises en fonction du type de données à afficher.
De l’icônographie à interface homme/machine : impression, export de données, actions utilisateur… Plus de 1700 pictogrammes sont à la disposition de Verlingue pour agrémenter ses interfaces web.
De nombreux snippets (bouts de code prêts à l’utilisation) sont inclus pour rapidement intégrer des éléments comme de la vidéo, des menus déroulants, et tout un tas de widgets.
Détailler la charte sur papier

Le kit html/css ne se suffisant pas à lui-même, nous y avons adjoint une documentation complète sur papier pour y décrire l’utilisation des outils mis à la disposition du client.
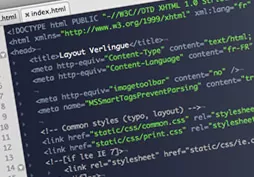
Pour définir un cadre d’organisation commun nous sommes rentrés dans le détail tant du zoning des pages que des règles d’indentation du code ou des conventions de nommage des éléments html.
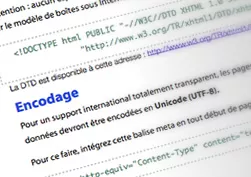
De nombreuses captures d’écran imagent les lignes de code, agrémentées de liens web vers la documentation des techniques utilisées. Cela permet aux développeurs de comprendre et retrouver les outils facilement.
Les bonnes pratiques du web d’aujourd’hui (respect des standards, ergonomie web) y sont consignées, afin de sensibiliser le client à leur intérêt.
Contraintes & Fignolage

Malgré l’étude d’anticipation des besoins que nous avions effectuée en amont, l’utilisation de la charte sur le terrain a au départ posé quelques soucis et nous avons procédé par petites touches pour améliorer sa compréhensibilité.
Le client déploie son application dans un environnement .NET, et certains standards n’ont pas encore pu être implémentés. Nous cherchons les solutions pour assurer une compatibilité avec leur code tout en respectant les recommandations du W3C.
Quelques scripts ajax très précis ont été mis en place par le client. Grâce à l’aide de leur équipe de développement, nous adaptons la charte web de Verlingue en fonction de ces spécificités techniques.
Au total nous avons apporté de nombreux tweaks et corrections au code html/css afin que les pages s’affichent correctement dans tous les cas de figure (différents navigateurs & variété de scénarios utilisateurs).
Conclusion
Nous avons tout fait pour que le client puisse prendre ses marques rapidement dans le code comme dans les concepts, via des conseils et des exemples concrets.
Nous suivrons attentivement la manière dont les développeurs utilisent cette charte pour que sa compréhension et son application se fassent à l’avenir de manière toujours plus transparente.