Contexte mobile : l'art d'imaginer des scénarios ?
Publié le 19 juillet 2012
Développer une application ou un site mobile nécessite de prendre en compte de nombreux paramètres. Nous avions déjà évoqué la problématique du contenu adapté au contexte de mobilité lors d'un précédent billet.
Mais en plus de concevoir un design aux petits oignons, ou de simplifier le contenu et les fonctionnalités pour rendre l’expérience utilisateur agréable (que dis-je inoubliable), d’autres éléments, comme le contexte, sont à considérer bien en amont car ils conditionneront l'usabilité de votre interface mobile.
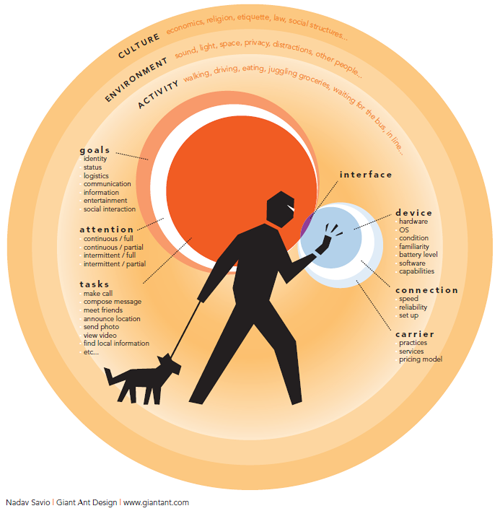
Le casse-tête de l'environnement
Dans quelles conditions, comment et pourquoi votre interface sera-t-elle utilisée ? N'importe où, n'importe quand et n'importe comment, chef !
Cette vaste question demande pourtant qu'on s'y arrête. En effet, le contexte en situation de mobilité est un élément es-sen-tiel : si vous proposez une solution au pifomètre et bancale, vous pourrez être certain que votre application finira vite aux oubliettes.
Pour proposer à l’utilisateur la meilleure expérience mobile possible, il faut donc prévoir l'environnement du mobinaute : dans la rue, dans le bus, en voiture, en présence d'autres personnes ou seul, dans un endroit très lumineux et bruyant... Vous voyez où je veux en venir : le mobinaute utilisera son smartphone différemment selon son environnement.
Il faut donc envisager l'ensemble des scénarios possibles pour adapter votre interface au contexte de son utilisation. Si celle-ci peut être utilisée dans des zones sombres (de nuit ou en intérieur), prévoyez un éclairage suffisant et un graphisme adéquat.
Si on prend l'exemple d'une application GPS, on s'aperçoit qu'elle peut aussi bien s'en servir de nuit et en voiture, que de jour en pleine lumière et à pied. Dans le premier cas, cette application devrait adapter son éclairage selon la luminosité environnante (ou en tout cas proposer de passer en mode nuit par exemple) et présenter clairement les informations pour ne pas perturber la conduite. Dans le second, le mobinaute souhaitera sans doute accéder à un plan plus détaillé, qui fournisse des informations complémentaires sur le parcours à suivre.
Alors bien sûr, il est quasi impossible de penser à tous les scénarios de façon exhaustive. Pour autant, en identifier un grand nombre permettra de prévoir les différents cas de figure et d'adapter votre interface mobile aux usages du mobinaute, et non pas l'inverse.
L'activité à l'instant T
A l'instar de l'environnement, comment connaitre l'activité de l'utilisateur au moment précis où il dégaine son smartphone ? Voici quelques pistes.
On peut tout d'abord s'interroger sur l'utilité de votre application ou de votre site mobile pour le mobinaute : à quoi va-t-elle/il servir ? Si on reprend l'exemple de l'application GPS, celle-ci permettra de se repérer et de ne pas perdre de temps à chercher son chemin.
Vient ensuite la question de l'attention que portera l'utilisateur à votre interface : sera-t-il concentré à 300% (comme quand on joue à un jeu vidéo par exemple) ? Ou jettera-t-il de temps à autre un coup d'oeil à son portable, comme ce peut être le cas pour un GPS ?
Enfin, un troisième point entre en ligne de mire : quelle utilisation va-t-il faire de cette interface ? Envoyer des photos ? Rencontrer des amis ? Chercher des informations ?
Le tout mis en condition de mobilité, amusez-vous à réaliser de multiples scénarios pour réfléchir au moyen le plus adéquat de rendre votre application accessible, simple et pratique.
Mais ce n'est pas tout, car d'autres paramètres techniques entrent en jeu. En effet, pour réussir une interface mobile, il faut prendre en compte les attentes des mobinautes, mais également les limites de nos téléphones intelligents. Aujourd'hui, de nombreux appareils et OS ont leur place sur le marché de la mobilité. Sachant que leur technologie et leurs capacités techniques diffèrent, on pourra tenter de s'adapter à chacune des solutions ou de n'en sélectionner que quelques-unes...

Le mot de la fin
Pour aller encore plus loin dans la réflexion, Mike Gualtieri, analyste chez Forrester Research, a identifié cinq contextes majeurs à prendre en compte au moment de concevoir une interface mobile.
Le premier concerne la localisation. Géolocaliser l'utilisateur permettra d'adapter votre site mobile en fonction de l'environnement dans lequel il se trouve. Pour le GPS, la géolocalisation permet tout simplement au mobinaute d'entrer sa destination, sans avoir besoin de préciser où il se trouve.
Mike Gualtieri souligne aussi la place importante de la locomotion : l'utilisateur n'aura pas les mêmes besoins et ne portera pas la même attention à son mobile selon son mode de transport (à pied, en voiture, à vélo...)
L'immédiateté impacte également l'expérience utilisateur : l'application doit être disponible n'importe où et à n'importe quel moment. À terme, Mike Gualtieri espère même que les applications anticiperont les besoins du mobinaute. Finalement, pourquoi votre GPS ne se lancerait-il pas automatiquement une fois dans votre véhicule ?
Cependant, il est nécessaire de respecter l'intimité de la personne et de lui demander son accord avant d'utiliser ses données pour lui proposer des services personnalisés. Certains utilisateurs peuvent refuser d'utiliser une solution mobile qu'ils trouvent trop invasive.
Enfin, le dernier contexte identifié est l'appareil mobile et ses caractéristiques techniques limitées.
Bref, vous l'aurez compris, ne développe pas une interface mobile qui veut. Car pour ne pas gaspiller son temps et son argent en passant à côté du coche, il est essentiel de prévoir et d'anticiper une multitude de cas de figure tout en misant sur l'ergonomie, l'usabilité et l'expérience utilisateur.. toute une aventure !