
Une fois la phase d'exploration effectuée, il est temps de prendre de la hauteur, et d'ouvrir les vannes de la création au sens large.
À quoi sert l'étape de création ?
L'étape de création (parfois appelée idéation), c'est le moment où tout est permis, les bonnes mais surtout les mauvaises idées (coucou Dieu !).
Mélanger l'ensemble des données issues de la phase d'exploration, pour en extraire autant d'idées que possible, voilà le défi : systèmes de navigation, éléments graphiques et identitaires, couleurs, typographies et animations, technologies utilisables, contenu administrable ou statique, tout doit être tenté, discuté, gribouillé, pour trier le grain de l'ivraie.
 La phase de création - ici Eat me Drink me - reste un moment d'échange avec l'équipe projet.
La phase de création - ici Eat me Drink me - reste un moment d'échange avec l'équipe projet.
Le but ? Tester la vision du client (et la nôtre) sur le projet, pour le faire évoluer dans une direction pertinente, en gardant en tête la création d'une expérience utilisateur utile, et (un tant soit peu) originale et innovante.
Les techniques de création
Cette étape importante (mais souvent négligée, par manque de temps, de compréhension ou de budget) peut être assez compliquée à démarrer.
Soit à cause d'un excès de contraintes (le site doit être en responsive design, administrable, internationnalisable et fonctionnel sous IE 7. Et je n'aime pas le bleu. Et amusez-vous car c'est votre passion), soit au contraire, par une absence totale de contraintes (je veux de Wow ! Du Wooooow !! DU WOO… Ahem).
 L'utilisation "couper-coller" des post-it permet une grande souplesse d'actions et d'échanges.
L'utilisation "couper-coller" des post-it permet une grande souplesse d'actions et d'échanges.
Bien heureusement, cette pratique n'est pas nouvelle et bon nombre de méthodes de travail permettent d'aborder le sujet efficacement.
Que ce soit à travers un bon vieux remue-méninges (#franceterme) ou par l'attaque en règle d'un tableau blanc à coups de post-it, l'important est de laisser sortir les idées, concepts et autres systèmes, de faire parler le métier de chacun, son expérience. Il y en a même qui cherchent la vérité dans des Burgers. Bref, au niveau des moyens, c'est no limit.
En définitive, l'objectif est d'élaborer un maximum d'idées (des plus sages aux plus insolites) pour pouvoir, à tête reposée, faire le tri.
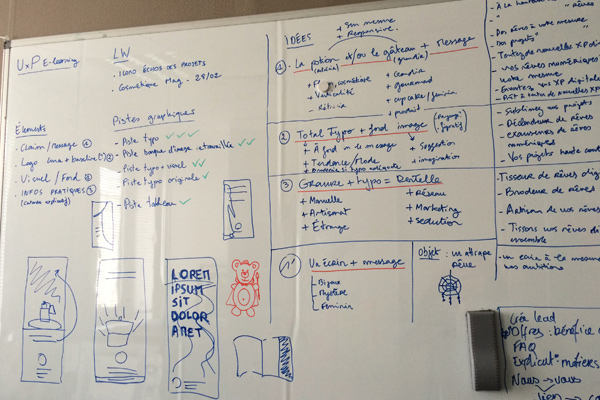
 Chez LunaWeb, on aime bien noircir nos tableaux blancs. Et dessiner des ours. Aussi.
Chez LunaWeb, on aime bien noircir nos tableaux blancs. Et dessiner des ours. Aussi.
Formaliser ses recherches créatives
Parce que la création émerge du chaos et en génère tout autant, il est parfois difficile de communiquer et de transmettre le résultat de cette étape.
Il existe pourtant plusieurs manières de restituer cette ébullition créative. Des planches tendances (ou Mood Board dans la langue de Lewis Carroll) aux présentations à base de translations d'écrans et autres animations guillerettes (des powerpoint quoi), ces supports ont tous pour eux de permettre, d'une manière ou d'une autre, de réaliser un panorama de l'ensemble des éléments créés.
Des supports qui, bien sûr, ne veulent pas dire grand chose sans l'explication de texte délivrée par l'équipe projet, qui saura partager et mettre en lumière des concepts parfois abstraits. L'implication des concepteurs à ce stade du projet est alors maximale.
Un exemple de présentation de la phase de recherche sur le projet du Musée de la Danse.
Plus spécifiquement sur internet, on a vu fleurir ces dernières années un type de support "révolutionnaire" : le Style Tiles. Mélange habile de planches tendances et de styles guides CSS plus classiques, il permet au client de mieux se représenter la direction artistique d'un projet web. Selon nous, à utiliser plutôt pour finaliser et valider des éléments graphiques, avant le début du labeur sur Photoshop.
Tout acte de création est d’abord un acte de destruction
Finir un article par une citation, c'est classe, surtout quand elle vient de Monsieur Picasso. Cela dit il n'avait pas tort, car finalement, l'idée, que dis-je, le besoin derrière cette phase de création, c'est de "déconstruire" le projet pour mieux l'imaginer (on a tous une idée préconçue en tête au départ), dans l'optique de concevoir une expérience utilisateur mémorable.
 Manipuler la matière du projet - ici des gravures issues d'Alice aux pays des merveilles - est essentiel pour se constituer un langage visuel et fonctionnel qui raconte quelque chose.
Manipuler la matière du projet - ici des gravures issues d'Alice aux pays des merveilles - est essentiel pour se constituer un langage visuel et fonctionnel qui raconte quelque chose.
En résulte en général une boîte à outils, aussi bien graphique, fonctionnelle que technique, permettant de rester libre dans la construction concrète du futur support numérique, tout en évitant de produire trop vite des éléments pseudo finalisés (oui maquettes Photoshop de homepage, c'est de vous dont je parle).
Et ce qu'il y a de génial avec internet, c'est que l'on peut rapidement compter sur tout un tas de prototypes, bien souvent imaginés en parallèle de cette phase de création, pour tester tout ça en live, (comme disent les jeunes).
Mais cela… est une autre histoire ! À bientôt !