Avant propos
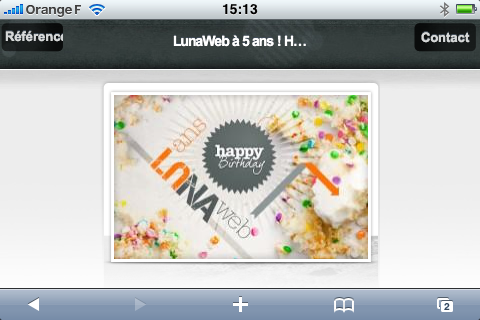
Découvrez sans plus attendre les différentes pages de la version mobile du site LunaWeb en vous rendant sur notre page référence !
* * * Bonne lecture ! * * *
Un téléphone qui tombe à point nommé !
Le smartphone d'Apple est à la mode depuis bientôt deux ans, ça tombe bien il a permis de révolutionner la consommation d'Internet, et de faire entrer de plein pied l'accès Internet nomade dans le monde personnel comme professionnel.

Le développement d'applications iPhone suit des guidelines mises à disposition par Apple, d'un point de vue technique mais également ergonomique et fonctionnel. Dans le grand nombre d'applications disponibles sur l'AppStore, de nombreuses applications mettent par exemple en place une navigation qui se base sur le composant adéquat mis à disposition dans le SDK. Pour l'utilisateur, c'est l'assurance d'une appréhension plus simple et plus intuitive de l'interface.
Dans le même esprit, l'accès rendu facile et nomade à Internet permet aux utilisateurs d'iPhone de multiplier leurs séances de navigation dans un contexte pratique et/ou ludique. De récentes études démontrent en effet que les possesseurs du téléphone d'Apple surfent plus sur Internet, qu'ils consultent plus les e-mailings commerciaux, qu'ils micro-blogguent plus, et qu'ils matérialisent les signaux commerciaux extérieurs (enseigne de magasin, logo sur un camion, slogan à la TV) par un report sur leur navigateur mobile.
Bien entendu, ces usages concernent plus largement les smartphones, à la nuance près que l'iPhone propose une ergonomie et un confort de navigation qui conduit à un plébiscite du surf chez ses utilisateurs. Tout ceci nous amène directement à la question qui tue : comment offrir une navigation optimisée pour un utilisateur nomade, zappeur et accédant à l'information via un écran de 320x480 pixels ?
Faire d'un utilisateur nomade un internaute efficace
Récemment confrontés à une refonte de notre site Internet, nous avons eu à analyser de près comment il était possible de "servir" du lunaweb.fr aux utilisateurs équipés de ce téléphone bigrement pratique.
 Bien entendu, cette démarche s'inscrit dans un cadre plus large de réflexion sur les usages de notre site Internet.
Bien entendu, cette démarche s'inscrit dans un cadre plus large de réflexion sur les usages de notre site Internet.
Une première consultation de nos statistiques nous a renseigné sur le taux de consultation du site depuis un terminal mobile : relativement faible !
À bien y regarder, les chiffres d'audience nous indiquaient cependant deux choses intéressantes, qui nous motivaient à quand même "y aller" :
- le peu de terminaux mobiles qui y accédaient sont majoritairement des iPhones (merci les copains;-))
- les visites "mobiles" étaient souvent très courtes, trop courtes, et ne reflétaient pas le parcours "normal" d'un utilisateur "normal".
Fort de ces observations, il nous a paru logique de penser qu'il nous faudrait penser en premier lieu au fond du site, plutôt qu'à sa forme. En effet, puisque l'on avait la chance d'attirer quelques curieux sur iPhone, pourquoi ne pas leur proposer une expérience de navigation vraiment utile et agréable ?
 La genèse d'une application iPhone à succès - Things, de CulturedCode (©)
La genèse d'une application iPhone à succès - Things, de CulturedCode (©)
Possesseur de ce bout de bakélite signé de la pomme californienne, je suis moi-même très souvent confronté à la frustration de voir surfer sur un site "normal" depuis ce téléphone et de rencontrer les freins suivants :
- lisibilité des caractères, puisque toute la page est affichée, mais sur un écran représentant à peine le tiers des petits écran de PC !
- poids de la page, supposant une temps de chargement prohibitif, surtout quand on n'est pas en zone 3G (c'est-à-dire hors des villes
- présence d'espaces blancs non renseignés quand il s'agit d'encarts flash (ou pire, des textes que personne ne voit jamais "normalement"...)
- navigation pensée pour une souris, et pas pour un gros doigts glisseur (je hais les petits liens textes pas annoncés en tant que tels, je préfère de loin un gros bouton marquant le passage d'une page à l'autre)
Face à cela, et compte tenu de la période très courte pendant laquelle il est possible de capter l'attention d'un visiteur surfant sur votre espace Web depuis son siège de TGV, dans le métro ou le canapé ; il convient donc de constituer un mini-cahier des charges du site pour iPhone.
 La mise en scène ergonomique du parcours utilisateur sur iPhone - © CulturedCode
La mise en scène ergonomique du parcours utilisateur sur iPhone - © CulturedCode
Ce dernier sera très rapidement établi puisqu'il s'agit de :
- déterminer à quel(s) public(s) va s'adresser la version iPhone de votre site (quel public, quels type de navigants, quelle attente),
- sélectionner les contenus absolument essentiels qui doivent être communiqués, compte tenu de l'attente de vos visiteurs
- ré-écrire ces contenus pour plus de concision et de clarté (on taille à la serpe, si si !)
- réaliser un rapide wireframing reprenant la taille de l'écran iPhone afin de visualiser le rendu des textes
- prévoir une charte graphique allégée de votre site mobile
- réaliser des visuels clairs et adaptés à la taille de l'écran
- mettre en place un environnement de navigation propre à l'iPhone, en se basant sur un kit Web spécialement étudié pour cette interface (voir plus bas),
- concevoir un site "allégé", c'est-à-dire conçu pour un usage nomade et restreint.
La navigateur iPhone à la loupe
 Vidéo du maniement du navigateur Safari
Vidéo du maniement du navigateur Safari
Développé par Apple, il est doté du navigateur internet Safari Mobile, une version light du navigateur grand frère, possédant le même moteur de rendu HTML.
Il réagit donc exactement de la même façon que la version Mac. Dans la mesure où vous maîtrisez les langages de base de l’Internet, comme le HTML, CSS ou encore Javascript ; la création d’un site pour iPhone se déroule de façon quasi identique à un site ordinaire.
Le principal avantage est qu'ici, l’iPhone n’acceptant qu’un seul navigateur (en tout cas pour l'instant), le souci principal d’un webmestre est alors écarté : pas de tests de rendus sur une multitude de navigateurs. Ce qui permet de gagner un temps considérable (pas de phase de débuggage à prévoir).
La contrainte du téléphone portable
Première contrainte lorsqu’on veut réaliser une version mobile de son site Internet : la taille de l’écran. Si l'on part désormais du principe que tout site "correct" doit respecter la résolution basique de 1024 pixels de large, pour 768 de haut (dimensions disponibles sur tout ordinateur normalement constitué, hors mini PC), on doit en revanche se contenter des tailles suivantes pour l'iPhone :
- 320×480 pixels lorsqu'il est utilisé verticalement,
- 480x320pixels lorsqu'il est utilisé horizontalement.
Ce qui est, il faut bien l'avouer, extrêmement limité. L’iPhone permet donc la lecture d’un site Web ordinaire (comprendre, une version non-mobile du site), mais son affichage sera tronqué et la lecture s’en verra affectée.
 Convert, application pour iPhone, © Taptaptap.com
Convert, application pour iPhone, © Taptaptap.com
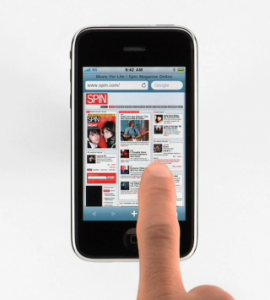
L’autre contrainte est le curseur, c’est à dire le pointeur avec lequel nous allons cliquer et ainsi naviguer dans le site. Pour un ordinateur, pas de souci : le pointeur est petit et précis, il permet de cliquer ET de survoler. Mais sur un iPhone, le pointeur se matérialise par votre doigt, qui est plus gros et donc moins précis.
Afin de rendre la navigation possible du bout des doigts, il convient donc de réfléchir aux tailles des boutons et autres liens pour que ceux-ci puisse être facilement cliqués (ou devrai-je dire "tapés").
Enfin, l’appareil est portable et donc utilisé dans divers environs pas forcément propices à la lecture, provoquant des reflets lumineux qui affaiblissent la vue de l’écran. Il faut donc penser à l’utilisation de contrastes élevés entre les différentes zones matérialisant les espaces de navigation et ceux dévolus à la lecture.
Dans le même esprit, les liens seront facilement repérables et bien espacés, afin d'éviter aux gros doigts de saisir à la volée deux boutons ou deux liens hypertextes.
Construire un site iPhone, le détail technique
Il existe sur le Web une multitude d'outils permettant d’accélérer le travail inhérent aux basiques (frameworks, librairies Javascript et autres subterfuges CSS).
À l'instar du web "traditionnel", il vous est également possible de créer votre site pour iPhone en partant d’une page blanche ; mais certains outils ont été pensés spécialement à cet usage. Dans cet article, j’en citerai deux (pour les avoir testés) :
 Le premier est iUI développé par Joe Hewitt, par ailleurs développeur d’application pour Firefox (et notamment le créateur du plugin Firebug, tant aimé des webmestres). Très simple d'utilisation, ce framework est un package composé d'une feuille de style CSS, d'un gabarit HTML et d'un dossier/images/ permettant de développer des applications web pour iPhone. Très simple d'utilisation, il est en revanche à noter que cette ressource pêche par son manque d'actualisation, la faute à l'emploi du temps très chargé de son concepteur.
Le premier est iUI développé par Joe Hewitt, par ailleurs développeur d’application pour Firefox (et notamment le créateur du plugin Firebug, tant aimé des webmestres). Très simple d'utilisation, ce framework est un package composé d'une feuille de style CSS, d'un gabarit HTML et d'un dossier/images/ permettant de développer des applications web pour iPhone. Très simple d'utilisation, il est en revanche à noter que cette ressource pêche par son manque d'actualisation, la faute à l'emploi du temps très chargé de son concepteur. Le second est WebApps : C’est notre préféré, nous l'avons utilisé pour réaliser la version iPhone du site de LunaWeb. Lui aussi très simple à mettre en œuvre, ce framework se propose de partir du look & feel d'une application native d'iPhone.
Le second est WebApps : C’est notre préféré, nous l'avons utilisé pour réaliser la version iPhone du site de LunaWeb. Lui aussi très simple à mettre en œuvre, ce framework se propose de partir du look & feel d'une application native d'iPhone.
Il suffit alors de personnaliser le fichier CSS et d'entrer vos contenus en HTML afin de commencer à construire votre site mobile.
Le code est ouvert (sous licence open source), bien commenté et lui aussi constitué de 3 éléments principaux :
- un fichier index.html qui contient l’intégralité de vos pages,
- un fichier Javascript qui gère la navigation
- et un fichier CSS qui permet le design de votre site.
 Code HTML de la version iPhone du site LunaWeb.fr
Code HTML de la version iPhone du site LunaWeb.fr
Rien de plus simple !
Tester son site iPhone sur PC ou Mac
Puisque vous savez comment construire la version spéciale iPhone de votre site, il convient désormais de tester le rendu de ce dernier dans un navigateur approprié. Le tester avec Internet Explorer, Mozilla Firefox ou même Safari "non mobile" reviendrait en effet à ne pas tester grand chose, puisqu'il est entendu que cette déclinaison mobile n'est "regardable" que sur le téléphone d'Apple.
La meilleure façon étant bien entendu d’avoir un iPhone sous la main, pour autant tout le monde n'en dispose pas sous la mais. Pour cela, la solution passe obligatoirement par l’utilisation de simulateurs iPhone.
 iPhoney, simulateur d'iPhone pour Mac
iPhoney, simulateur d'iPhone pour Mac
Ces simulateurs, certains fidèles, d'autres moins, sont simplement des applications dotées de Safari mobile. Ils permettent de visualiser le rendu de son site à la manière d'un iPhone. Après en avoir essayé plusieurs, j’en ai retenu un seul : iPhoney.
Durant nos tests, ce petit soft s'est montré parfaitement fidèle au rendu vérifié par la suite sur le "vrai" téléphone, presque plus pratique à utiliser en phase de développement que l'objet communiquant Apple. Revers de la médaille, cette application n’est uniquement disponible pour Mac.
La détection iPhone sur mon site Internet
Votre site est donc prêt à être publié, et vous vous posez alors la question du où ? et du comment ? le mettre en scène. Puisqu'il est établi depuis le début de cet article qu'il s'agit bien de réaliser une version spéciale Iphone de votre site Internet, vous ne pouvez pas prétrendre installer ce domaine sur un nom de domaine en .mobi, qui priverait potentiellement tous les possesseurs d'appareils mobiles d'une version adaptée de votre site pour ces autres terminaux nomades.
Vous pouvez, en revanche, décider de mettre en place votre site iPhone sur une extension, une page ou un sous-domaine spécifique de votre site (du genre iphone.votredomaine.com ou bien votredomaine.com/iphone). Il faudra alors prévenir vos utilisateurs qu'une version spéciale de votre site existe à cette adresse.

Le chat se mord alors un peu la queue, car si vous choisissez cette solution, vous devrez "planquer" un lien "iPhone" tout au début de votre page d'accueil du site, afin que les utilisateurs provenant du mobile Apple. Le Web étant ce qu'il est, vous ferez alors subir un long temps de chargement à quelqu'un qui vous proposez une version allégée plus rapide après ce tunnel d'entrée un peu inutile.
Pour pallier à cela, vous pouvez opter pour une autre solution : détecter le type de navigateur accédant à votre nom de domaine principal, et servir la version appropriée de ce dernier selon la situation rencontrée :
- site "normal" pour les internautes sur Mac, PC ou Linux
- site "allégé" pour les mobilnautes (téléphones, PDA)
- site "iPhone" pour les gens équipés du célèbre téléphone
Chaque navigateur possède en effet ce qu’on appelle un «USER AGENT», une signalisation effectué par le navigateur lorsqu'il demande à accéder à une page. C'est cet agent qui va nous permettre de discriminer les différentes versions du site Internet duquel vous proposez une déclinaison mobile. Par le truchement du bout de code qui suit, que vous collerez dans votre fichier .htaccess à al racine de votre site, la version iPhone de votre site sera donc servie aux internautes équipés :
# Reecriture specifique pour appareils mobiles iPhone
RewriteCond %{HTTP_USER_AGENT} ^(.*)iPhone(.*)
RewriteRule ^(.*/)?$ mobile.php
Ce script permet donc de jeter un œil sur le type de navigateur qui s'annonce et de re-diriger vers la page de votre site mobile (ici, en l'occurrence, mobile.php). Vous devez donc modifier la dernière ligne et renseigner le chemin vers votre site mobile.
 Si vous désirez essayer ce script depuis votre ordinateur (il faut bien tester...), vous pouvez utiliser le plugin FireFox User Agent Switcher qui permettra de mentir sur la carte d'identité du navigateur "normal" pour le faire passer pour un "mobile".
Si vous désirez essayer ce script depuis votre ordinateur (il faut bien tester...), vous pouvez utiliser le plugin FireFox User Agent Switcher qui permettra de mentir sur la carte d'identité du navigateur "normal" pour le faire passer pour un "mobile".
Votre site pour iPhone est alors en ligne, vous pouvez alors communiquer en direct avec les possesseurs du téléphone en leur délivrant un fond et une forme exclusive.
Il est totalement possible, par exemple dans le cas d'une petite pizzéria de quartier, de décider que la déclinaison iPhone du site ne comportera qu'une seule page constituée :
- d'un logo,
- un numéro de téléphone (cliquable pour appeler d'un seul "tap")
- un lien de localisation GPS pour l'itinéraire (puisque l'iPhone embarque Google Maps),
- et mêmes d'un message exclusif type "coupon -20% pour les possesseurs d'iPhone".
La détection iPhone sur le site de LunaWeb
Nous aussi nous nous sommes prêtés au jeu, nous avons lancé un chantier de création d'une version mobile de notre site, et nous en avons même fait un récit intitulé LunaWeb Mobile.
Enfin, n'hésitez pas à nous consulter afin de vous faire accompagner dans cette démarche.