L’image figée et silencieuse du musée, associée à un art vivant qui naturellement évoque spectacle, mouvement et corps pour certains, et ballerines pour d’autres.
Des préjugés et des visions partielles qui volent en éclat dans la proposition de Boris Charmatz de faire du CCNRB un Musée de la danse.
Musée et danse ?
Non, pas de tutus sous vitrine ici, ni de petits textes en corps 8 nécessitant une lecture à une distance minimum de 15 centimètres pour un déchiffrage correct (prévoir de l’aspirine après deux heures de visite). Non, ce musée n’a rien à voir avec cela. C’est avant tout un lieu vivant, de circulation, d’échange, d’expérimentation.

Depuis 2009, le Musée de la danse invente (des projets), accompagne (production et co-production), transmet (sensibilisation à la danse et à la culture chorégraphique au sens large) et danse bien sûr (ateliers, cours et dance-floor) !
Un déplacement, en quelque sorte, du sens né de l’association de deux mots, qui résonnent différemment, mais de manière toute naturelle quand on y prête attention. C’est aussi de cette manière que nous avons abordé la refonte du site du centre chorégraphique, avec curiosité et envie d’embrasser pleinement le projet pour mieux le faire vivre sur le Web.
Production In Situ
Jeudi matin, 9H, petit-déjeuner à la terrasse de l’Atelier de l’artiste pour débrief hebdomadaire, avant de se diriger vers le 38 rue St Melaine.
Chose plutôt rare chez Lunaweb, notre client est basé à Rennes : et c’est tant mieux ! Nous avons pu jouer au maximum avec cette proximité pour l’impliquer dans le projet et multiplier les échanges. Des temps de travail efficaces qui se sont déroulés au cœur même du Musée de la danse et qui ont très clairement facilité son appréhension : l’immersion comme meilleur moyen de cerner le contexte tant nécessaire au design d’expérience utilisateur.
Souvent posés dans la cuisine (Audrey, tu crois qu’on a goûté à tous les thés ?), l’occasion de croiser ceux qui vivent / font vivre cet espace. Ou le temps d’une petite visite guidée de l’exposition du moment. Ou mieux : un shooting dans le petit studio pour le teaser du Petit musée de la danse 2013, histoire de produire la matière que nous souhaitions mettre en scène sur place et avec notre interlocutrice principale (merci Fatima de nous avoir prêté tes talents d’écriture).
Une autre manière de vivre ce projet, indispensable étant donnée sa nature, qui nous a demandé souplesse et mise en mouvement de nos esprits, et finalement de nos corps, nous dont le métier a trop tendance à nous poser entre une chaise et un clavier.
Design : fond et forme main dans la main
Si la gestion du projet s’est caractérisée par un nouveau rythme, le design de ce site a aussi été une expérience nouvelle pour notre équipe.
Nous avons ainsi testé d’autres pistes de travail afin d’envisager des solutions singulières et adaptées. Une analyse approfondie du fond du projet nous a permis de tracer plusieurs pistes, certaines parfois sans issue, pour finalement suivre la trajectoire qui nous a semblé être l’une des plus pertinentes.
Dualités
- Musée / Danse,
- Immobile / en mouvement,
- Moments / ressources,
- Événements et articles,
- …
Nous avons concentré nos recherches sur les dualités qu’exprime le projet du Musée de la danse et ses besoins de communication. L’architecture de données s’est ainsi résumée à :
- des articles, unités élémentaires de contenus administrables,
- des événements, qui peuvent être liés à un article,
- des tags pour organiser avec une grande souplesse toutes les ressources.
- Cette architecture de données est la base sur laquelle nous avons fondé l’interface du site, à laquelle nous avons associé l’idée d’un utilisateur qui (inter)agit, comme il est invité à le faire au Musée de la danse.
Pas d’interface expérimentale pour autant, seules quelques secondes sont requises pour que l’utilisateur s’y plonge pleinement. Un juste équilibre entre les contraintes d’utilisabilité et une volonté d’immersion marquante.Au final, une interface simple qui répond à des besoins de gestion de contenus variés et une structure de données qui remonte totalement en surface, de manière assez brute. Quand la structure, la forme et la fonction cohabitent harmonieusement et sans rien cacher : une approche du design que l’on aime !Système graphique
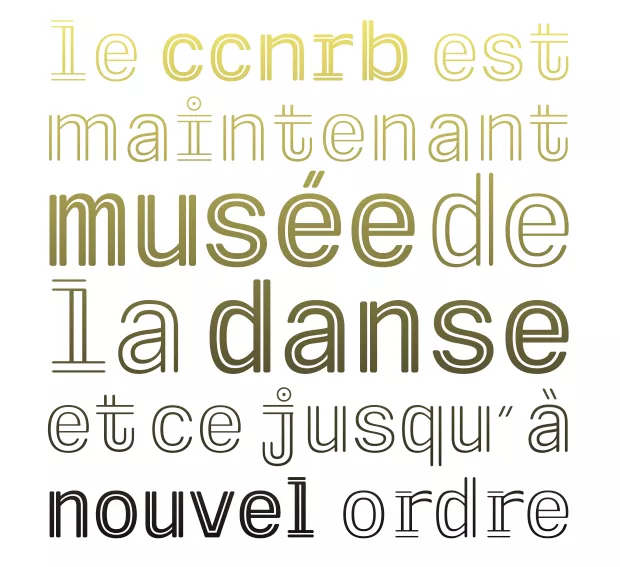
L’identité graphique du musée est avant tout un système basé sur une typographie : la Muse créée par Benjamin Gomez et g.u.i. À l’image de ce qui anime le musée, c’est une idée forte et ouverte, souple, qui permet la diffusion de projets artistiques multiples.
Nous nous sommes donc imprégnés de toute la communication du Musée de la danse afin d’appliquer son essence sur le web.

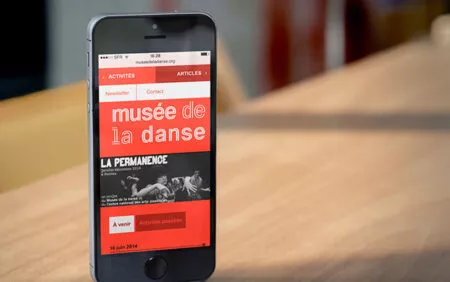
L’issue de ce travail est un design web avant tout basé sur la typographie (l’interface ne comporte que très peu d’images) et sur des thèmes couleur en bichromie, qui peuvent être modifiés selon l’actualité du lieu.

Déplacer…
- Notre regard,
- notre pensée,
- nos outils,
- nos méthodes,
- …
Il n’est pas toujours simple dans nos métiers de garder un œil neuf. Cela s’avère pourtant nécessaire si l’on souhaite s’attaquer à de nouvelles problématiques projet efficacement.
De ce point de vue, le site du Musée de la danse fut une formidable opportunité, une expérience qui a initié au sein de l’agence de nouvelles pratiques, et qui enrichit encore nos projets.
Allez, il est temps de bouger : un petit tour au Musée de la danse la semaine prochaine ?