Derrière ce titre un brin racoleur, se cache l’avènement discret d'une véritable évolution dans le traitement de certains éléments de design web.
À l'origine
Depuis que le web est web (et même avant), l'image matricielle (ou image bitmap pour les intimes) est reine. La capacité de nos machines électroniques (des premières consoles de jeu aux derniers smartphones) à générer un visuel sous forme de pixels nous a permis, depuis maintenant plus de 30 ans, de donner vie à nos interfaces numériques.
Icônes, images photographiques, textures de fond, l'ensemble des éléments graphiques composant un site internet est encore aujourd'hui largement réalisé sous forme de pixels plus ou moins visibles.
 Y'a du pixel là ou pas !
Y'a du pixel là ou pas !
Mais dans l'ombre, un outsider attend son heure pour changer la donne. Fruit des amours antiques de la géométrie et de l'algèbre (paie ton ascendance !) l'image vectorielle est issue d'une réflexion vieille de… 2000 ans.
Sans entrer dans les détails (amis matheux, faites vous plaisir) ce qu'il faut retenir c'est que ce type d'image n'est pas composé de pixels mais de vecteurs (no way !) définis mathématiquement par divers attributs de forme, de position, de couleur, etc.
 Vers l'infini et au-delà !
Vers l'infini et au-delà !
Et comme je sens que je vais perdre la moitié de nos lecteurs, passons directement au meilleur : une image vectorielle étant définie par ses contours et non par sa matière, elle est virtuellement d'une taille infinie. Mind blowing !
À la conquête du web
Passons rapidement sur l'ascension difficile (mais réelle) de l'image vectorielle grâce à certains logiciels professionnels (Illustrator et sa gestion révolutionnaire des courbes de Bézier, pour ne citer que lui) pour s'intéresser à son impact sur notre cher web.
Parce qu'avoir envie de conquérir le monde du web c'est bien, mais s'en donner les moyens, c'est mieux !
Et à ce petit jeu-là, l'image vectorielle a misé dès le départ sur le mauvais cheval. Car même si les premières années de mariage avec Flash (haaaa, les 90's !) furent heureuses, le monde du web a rapidement pointé du doigt ce compagnon de route peu adapté aux évolutions et aux besoins du 21e siècle (coucou SEO et supports tactiles).
Qu'à cela ne tienne, dès le début des années 2000, plusieurs initiatives (développées au sein du W3C par exemple) voient le jour pour acoquiner image vectorielle, HTML et CSS (chaleur !). Une association qui commence aujourd'hui à porter ses fruits, notamment grâce à des technologies telles que le SVG (Scalable Vector Graphics).
La technologie au service de l'expérience utilisateur
On l'a vu plus haut, la principale qualité de l'image vectorielle est de pouvoir adapter sa taille sans perte de qualité. Et dans un monde où chaque nouvelle génération de smartphones, de tablettes et d'ordinateurs rivalise de gloutonnerie côté résolution d'écran, elle est l'assurance de bénéficier d'un rendu pérenne plusieurs années après le lancement d'un dispositif web. You're welcome, votre porte-monnaie vous remercie.
Pour découvrir l'autre carte dans la manche de l'image vectorielle, il faut jouer avec la nature même du format, son aspect mathématique. Et là, c'est juste de la folie furieuse. Sans rire.
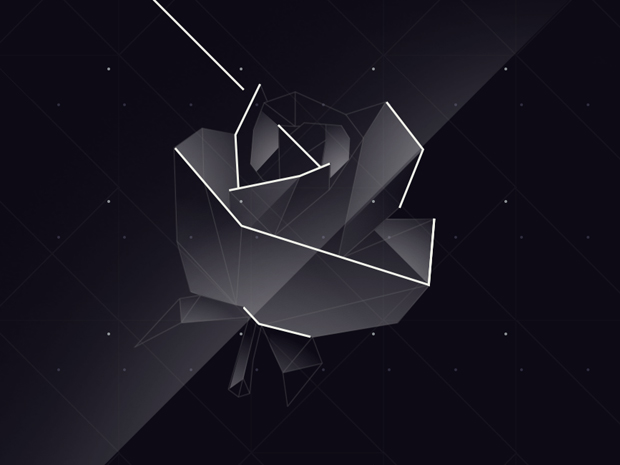
Je vous laisse 1 min pour expérimenter ce site. Si si j'attends, allez-y.
C'est bon pour vous ? Toute cette débauche d'effets, d'animations, de constructions et d'apparitions, est rendue possible grâce à une conception vectorielle des images via Canvas. Une technologie qui, pour être précis, se base sur du dessin vectoriel pour générer du bitmap. Et le moins que l'on puisse dire, c'est que ce design web envoie du pâté Hénaff.

Là, vous vous dites sûrement que, ouais, quand même, ça vous rappelle furieusement Flash tout ça. Et vous auriez tort. Tout simplement parce qu'à l'inverse de Flash, tout cela EST du web. Du vrai web, référencé par les moteurs de recherche, visible sur vos tablettes, responsive et tout. C'est un peu le 2e effet Kiss Kool du dessin vectoriel.
Alors bien sûr, l'intégration des images vectorielles, dans le processus de création d'un dispositif web, est aujourd'hui encore un peu balbutiante.
La faute à la toute puissance de Photoshop et de ses skills en gestion de pixel. La faute au support de navigateurs limitants (Internet Explorer 8, sérieusement mec, plus personne ne veut de toi. Je t'assure.) qui nous obligent encore à réaliser nos icônes en de multiples exemplaires pixelisés, pour assurer l'ensemble des tailles possibles.
![]()
Mais la lumière est au bout du tunnel, et la maturation de logiciels comme Sketch, de technologies comme le SVG et le support des navigateurs modernes, nous permet de dire sans sourciller que les images vectorielles font partie, non seulement du présent, mais surtout de l'avenir du web.
Un avenir qui verra, je n'en doute pas, l'explosion des possibles quant à un design en mouvement, sensible et vivant, un design narratif qui nous offrira des expériences utilisateur toujours plus mémorables.