Ahhhh 2017, te voilà enfin arrivé !
Nous avons hâte de découvrir ce que le Père Noël a déposé auprès du sapin pour nous et tous les passionnés d'UX.
On le sait déjà, faire du design UX, globalement, c’est proposer aux utilisateurs des expériences mémorables et uniques en faisant appel à leurs émotions. Faire en sorte qu’ils passent un moment sympa et qu’ils en redemandent en somme.
Si 2016 promettait déjà pas mal de choses, 2017 s’annonce encore plus pointard et plus hight tech.
Alors quelles sont ces nouvelles tendances UI / UX ? Comment se les approprier et les intégrer dans son projet web ?
C’est ici, et c’est maintenant.
 UX et UI : Rétrospective sur 2016
UX et UI : Rétrospective sur 2016
Petit coup dans le rétro avant de regarder vers l’avenir. Quelles étaient les principales tendances annoncées sur 2016 et qu’en est-il aujourd’hui ?
L’arrivée en force du Material design
Si vous ne connaissez pas encore cette tendance, alors je vous conseille de regarder cette vidéo proposée par la chaîne Youtube de Google Developers.
Globalement, le Material Design, mis en place par Google, est un dérivé du Flat Design. On respecte ces aplats de couleur mais on y apporte une couche de profondeur et de relief qu’on ne retrouve pas dans le Flat design.
 Une représentation du Material Design adapté sur tous terminaux
Une représentation du Material Design adapté sur tous terminaux
Je simplifie un peu ici parce que le Material Design c’est un peu plus compliqué que ça, avec des règles à respecter et des pratiques à proscrire. Google dédie tout un site sur le sujet.
Le Material Design s’est plutôt bien démocratisé en 2016, même si pour le moment il reste principalement utilisé dans la réalisation d’applications Android.
La vidéo et le web
La vidéo a l’avantage de pouvoir véhiculer beaucoup d’idées et d’émotions : image, son, acteurs, …
À condition qu’elle soit de bonne qualité et qu’elle illustre bien votre propos, elle est un excellent vecteur de sensation.
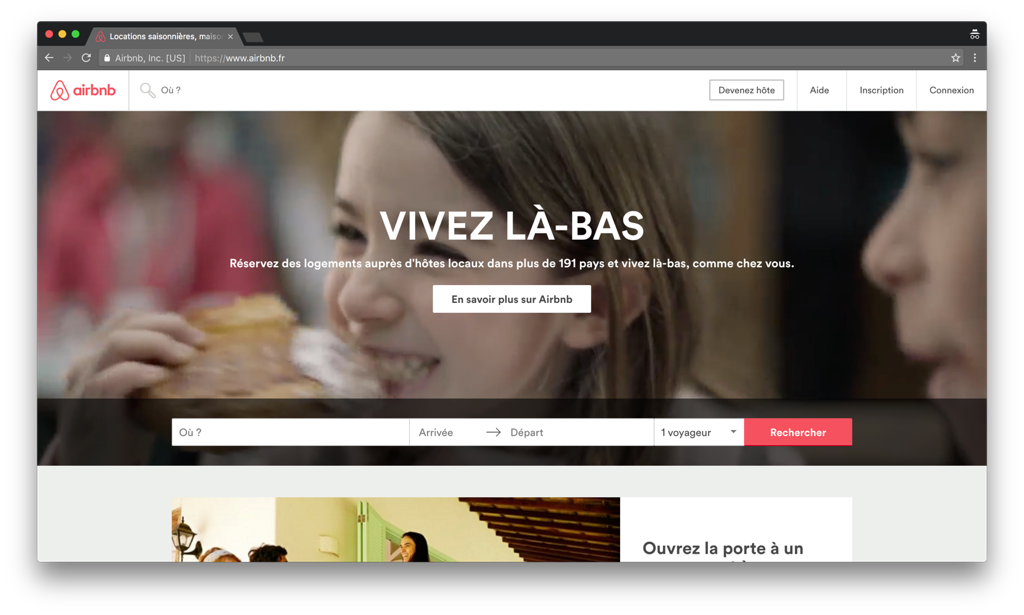
AirBnB l’a parfaitement compris et sait l’utiliser à parfait escient. Le rôle premier du site passe au second plan l’espace d’un instant : l’utilisateur, en arrivant sur le site, est déjà invité à voyager.
 AirBnB joue la carte de l'émotion au travers d'une vidéo
AirBnB joue la carte de l'émotion au travers d'une vidéo
La vidéo a définitivement le vent en poupe, tout le monde s’y met, même les plus grands, en intégrant des lives comme Facebook ou Twitter, directement dans leurs applications.
L’importance de la micro-interaction
Début février 2016, la micro-interaction, on vous en parlait déjà sur ce même blog.
L’année nous a prouvé que décidément les micro-interactions constituent ces petits plus qui font l’immense différence.
Très souvent apportée avec subtilité, elle contribue à une excellente UX pour le côté compréhension et visibilité des actions attendues, ainsi que la valorisation de l’information.
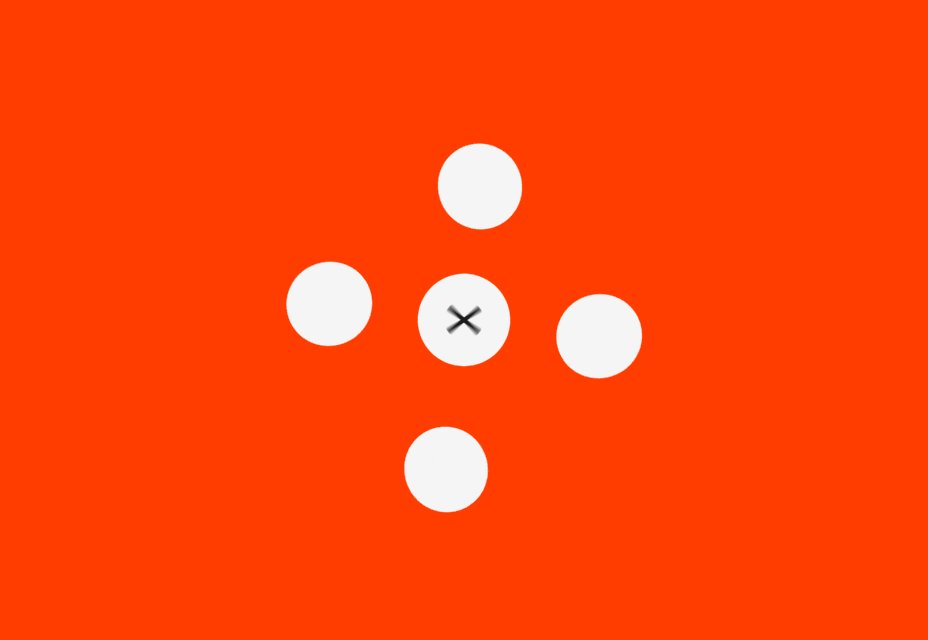
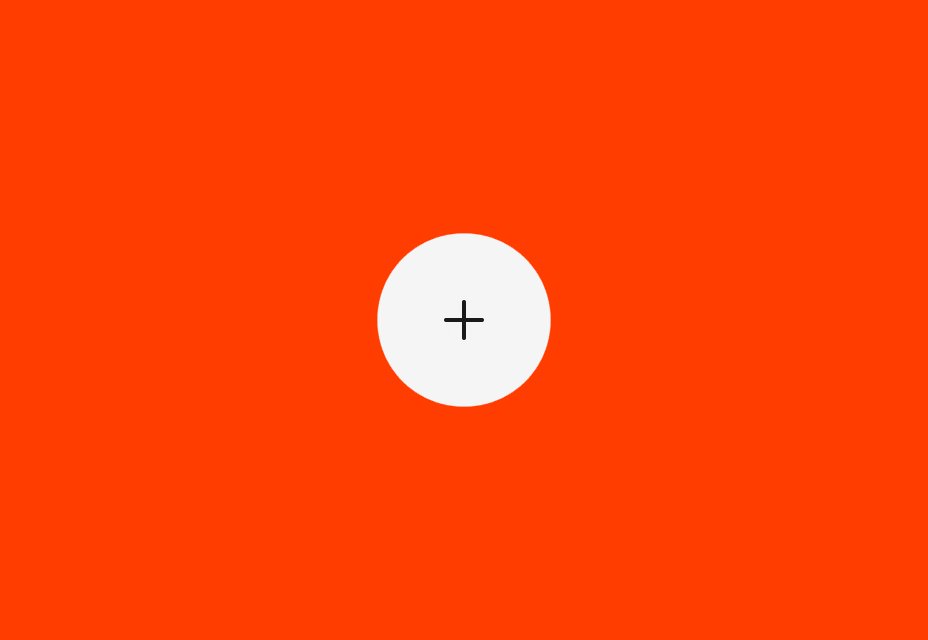
 L'usage de micro-interaction pour clarifier l'action attendue
L'usage de micro-interaction pour clarifier l'action attendue
Et pour 2017 alors ?
En 2017, on accueille à bras ouvert les avancées technologiques et on va encore plus loin dans notre travail pour servir la meilleure expérience utilisateur qu’il soit.
Réalité virtuelle (RV)
La réalité virtuelle était déjà annoncée comme LE sujet à suivre depuis 2015. En 2017, elle reste sur toutes les lèvres, avec l’optique de dépasser les limites encore et toujours.
Avec les casques Oculus Rift, PlayStation VR et HTC Vive (par HTC et Valve) et dernièrement Lenovo qui travaille sur un prototype, l’utilisateur est plongé dans un monde virtuel modélisé en trois dimensions, dans lequel il lui est possible de se déplacer et d’interagir.
La RV a l’avantage de permettre aux marques de créer un véritable univers mettant en scène leurs produits ou services, de manière différenciante, les possibilités étant plus nombreuses.
 Les marques recourent à la réalité virtuelle pour plonger les usagers dans leur univers
Les marques recourent à la réalité virtuelle pour plonger les usagers dans leur univers
L’utilisateur, quant à lui, découvre les choses sous un nouvel angle et vit une véritable expérience. Il devrait en théorie se laisser convaincre plus facilement, à condition que toute la création de contenu ait été bien pensée.
La tendance commence à se propager et ouvre notamment les portes au V-commerce (Virtual Reality Commerce) qui devrait s’imposer au grand public prochainement. De grands groupes s’y intéressent de plus en plus, comme Alibaba, géant du commerce en ligne chinois. Preuve que l’avenir du retail est (en partie) là.
Une étude menée par Westfield auprès des consommateurs montre que 41% des acheteurs en ligne ont déclaré s'intéresser à la réalité virtuelle pour voir à quoi ressemblait un produit dans leur habitation, à 39% pour visionner des démonstrations virtuelles et enfin 33% afin d’essayer virtuellement des vêtements sans avoir à se déplacer en point de vente.
Et si on parlait
L’intelligence conversationnelle, ou chatbot, est un agent logiciel ou semi-automatique, qui dialogue avec des serveurs d’un côté et des utilisateurs “réels” de l’autre afin d’engager des échanges sensés avec ces derniers.
Il s’agit de véritables intelligences artificielles, capables d’échanger avec les hommes, de répondre à leurs questions et de leur apporter des réponses cohérentes et adaptées.
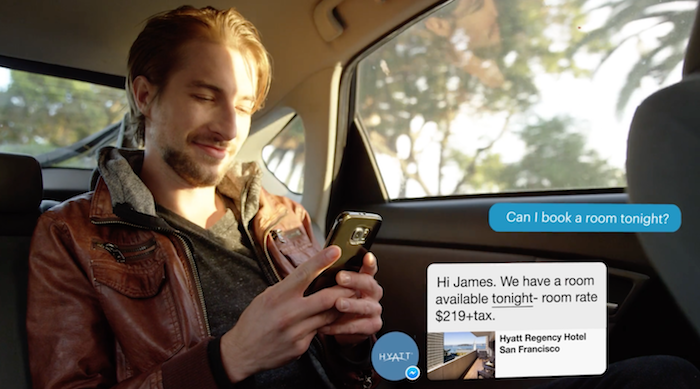
 Chatbots : vers des échanges hommes- machines non robotisés
Chatbots : vers des échanges hommes- machines non robotisés
L’AI est utilisée pour répondre à des besoins concrets, de tous les jours, dans un langage naturel, non robotisé.
Les systèmes conversationnels ne constituent pas une nouvelle pratique en soit. Line ou WeChat, mis en place depuis quelques années déjà, rencontrent un vrai succès. Mais c’est Facebook qui, en avril 2016, a démocratisé la pratique.
Cette dernière a été marquée par l’émergence de plus de 33 000 chatbots de marque.
Côté utilisateur, on parle :
- d’une expérience client unifiée puisque tout se passe depuis une même interface, sans rupture donc,
- d’un gain de temps certain puisque la réponse apportée est quasi instantanée,
- d’une prise de contact facilité et ludique.
L’application Hello JAM est un parfait exemple de tout cela.
Les entreprises adhèrent de plus en plus aux chatbots, conscientes qu’un changement est en train de s’opérer dans les habitudes de consommations. Les utilisateurs, toujours plus exigeants, sont à la recherche de proximité, d’immédiateté et d’une expérience la plus personnalisée.
Il reste encore beaucoup de marches à gravir pour parfaire l’expérience utilisateur quant à cette pratique. Un travail de fond reste nécessaire pour réajuster la pertinence de la réponse robotisée.
Savoir accompagner jusqu’au bout
Il est vrai, on a tendance à s’appliquer sur l’accueil de l’utilisateur, l’accompagner au mieux tout le long de son parcours. Et puis au moment de lui dire au revoir, il ne se passe rien. Or, savoir accompagner un utilisateur avec élégance vers la porte de sortie, clôturera avec brio sa visite.
Exemple : sur un site e-commerce, le client découvre l’univers de la marque, la mise en avant et belle présentation des produits qu’ils décident d’acheter. Si le tunnel d’achat quant à lui est peu soigné, qu’on ne retrouve pas les petits mots doux pour continuer l’aventure sereinement, qu’il n’y apparaît pas le joli message en fin de parcours pour nous remercier de notre visite, alors tout retombe comme un soufflet.
 Soigner son off-boarding ou comment accompagner ses utilisateurs jusqu'au bout.
Soigner son off-boarding ou comment accompagner ses utilisateurs jusqu'au bout.
Ces éléments sont les derniers à être réfléchis, conçus, développés et même testés : ne baissez surtout pas les bras arrivés à ce moment du projet. La dernière impression laissée à l’utilisateur est tout aussi importante, voire plus, que la première. Alors soignons davantage l’off-boarding !
Donner la parole aux mots
On le constate de plus en plus dans nos expériences personnelles au quotidien, les marques osent plus et soignent davantage le wording. Notifications, objets de mails, contenus même des messages, appels à action, les annonceurs osent et ça fait du bien.
Et pour les marques qui optent pour un positionnement plus jeune, décalé ou “pop”, l’exercice est d’autant plus intéressant.
Prenons en exemple la startup Merci Handy, spécialisée dans la cosmétique naturelle. La marque joue sur la proximité, la tendresse et le positionnement. Ces notions se retrouvent tout au long du parcours : sur les call-to-action, les messages de notifications, les messages d’accompagnement dans le suivi tunnel d’achat et jusqu’au mail de confirmation de la commande où on vous parle de bisous et d’amour <3.
 Extrait de la fin du mail de confirmation de commande
Extrait de la fin du mail de confirmation de commande
L’expérience est intéressante, l’utilisateur ne doute à aucun moment de l’attention qu’on lui porte. Il a le sentiment que tous les petits mots sont personnalisés et il adhère plus facilement (le tutoiement aidant très certainement).
La communication sur les différents réseaux sociaux doit aller dans le même sens, dans une optique de cohérence totale.
De la même manière que les micro-interactions, les petites attentions qui passent par les mots profitent à une excellente expérience utilisateur.
Le mieux, toujours l’ennemi du bien
Lorsqu’un nouveau projet se lance, nous même partons à la conquête de l’innovation, de ce petit truc nouveau, jamais vu encore.
Sauf que être dans l’innovation juste pour être dans l’innovation, ça n’apporte rien. D’autant plus que proposer quelque chose de totalement nouveau, totalement innovant même, implique de sortir des codes que nos clients connaissent et maîtrisent déjà.
Alors pourquoi vouloir réinventer la roue quand ce n’est pas nécessaire ? Pourquoi ne pas utiliser des modèles de template existants par exemple, surtout quand ceux-ci ont fait leur preuve et qu’on décèle qu’ils peuvent répondre à nos objectifs et besoins clients ?
Le plus important est de jouer sur les détails car ce sont eux qui font la différence. Votre concurrent propose globalement les mêmes produits, dans les mêmes gammes de prix et avec les mêmes services que vous (livraison gratuite, retour sans frais, livraison sous 48h, …). Qu’est-ce qui inciterait les consommateurs à aller plus chez vous ?
C’est sur tous ces petits plus que la guerre se joue : promotion, click-and-collect, jeu concours, …
Eh oui parce que l’expérience utilisateur c’est aussi au-delà des interfaces, et ça on a tendance à l’oublier !
 Jouer sur les détails pour se différencier
Jouer sur les détails pour se différencier
Quels termes bannir de votre jargon
Oui, le web a plus de 25 ans maintenant, et son vocabulaire évolue avec lui.
Certains termes utilisés avant sont désormais devenus has been et il est temps de les proscrire.
- Responsive : c’est désormais une évidence, le Responsive ne peut plus être une option. Si besoin, dites que vous en faites, mais ne le vendez plus à part,
- Navigation intuitive : ça ne se dit plus, ça se prouve (prototype HTML, audit, benchmark, …),
- Ligne de flo... flottaison vous dites ? En fait ce mot ne devrait plus exister depuis quelques années maintenant. La diversité d’écrans et de résolutions disponibles fait que l’on ne peut plus se baser sur ces principes,
- La règles des 3 clics : powpowpow ça n’existe plus ça. Tant que les choses sont bien amenées pourquoi s’en priver. Restons dans la mesure du raisonnable malgré tout mais cette règle n’existe plus en soi.
 Le Web évolue, son vocabulaire avec
Le Web évolue, son vocabulaire avec
Nous sommes tous des UX designers
Par définition l’User eXperience designer conçoit et améliore les interfaces numériques en collaboration avec les graphistes, les développeurs et les chefs de produit et ce, en appliquant une démarche centrée sur l’utilisateur.
Cette définition très claire, très simple et avec laquelle nous sommes en accord, nous fait dire qu'en fait, être UX designer, c’est un peu plus qu’un métier. C’est une manière de penser, de concevoir, de construire, et de développer un projet digital dans son ensemble.
Le consultant va souhaiter proposer une stratégie digitale globale. En équipe avec le designer web et les développeurs front-end (éléments d’interface visibles de tous) et back-end (partie immergée de l’iceberg, invisible des visiteurs), il va réfléchir aux utilisateurs, les identifier, dessiner leurs parcours d’usage. Tout cela va se matérialiser sous forme de wireframes puis de prototypes HTML, donnant naissance aux maquettes graphiques.
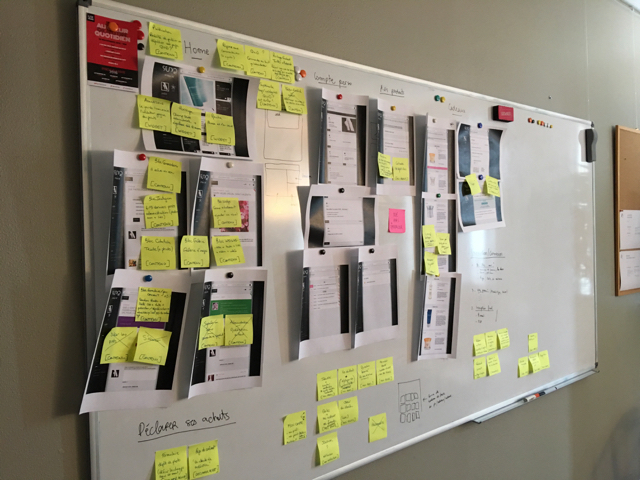
 Les résultats issus d'un atelier de conception
Les résultats issus d'un atelier de conception
Le développeur back-end, quant à lui, va veiller au grain sur la performance du serveur, contribuant un affichage optimal des pages, …
Bref, un UX designer ne se limite pas à une personne mais s’étend à toute une équipe.
Conclusion
L’année 2017 est à peine commencée qu’elle s’annonce riche en nouveautés.
Il va falloir aller encore plus loin, encore mieux, toujours au plus près des internautes pour leur offrir une expérience engageante et personnalisée.
Parce qu'on aime tous nos utilisateurs <3.