
Nous avons vu ce que nous réservait l'étape de création dans notre process. À présent, soyons fous comme un lièvre de mars et continuons notre aventure digitale, avec comme sujet les prototypes.
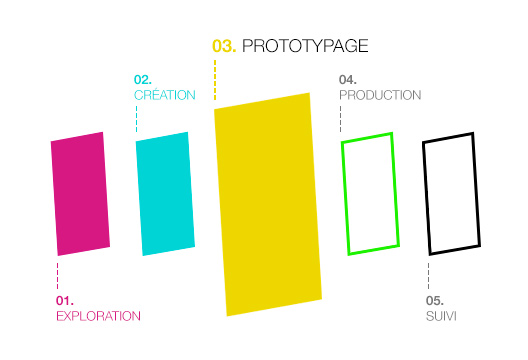
Nous l'avons déjà évoqué précédemment, les prototypes vont nous permettre de résoudre de nombreux problèmes. Mais comment s'intègrent-ils dans notre process de fabrication des internets ? Éléments de réponse avec Michel, notre comptable qui passait par là.
Prototyper pour mieux anticiper
Il y a encore quelques années, on pouvait se passer des prototypes pour assurer la production d'applications et d'interfaces web. Aujourd'hui ce n'est désormais plus le cas. "Et tant mieux", commente Michel.
Les problématiques du web d'aujourd'hui rendent indispensable la phase de prototypage. Avec un soin particulier sur la maintenabilité et les performances sur tous les supports. Les prototypes nous permettent aussi, et ça c'est cool, de travailler le contenu, tester des animations et fabriquer tout ces petits détails qui vont rendre une interface unique et pertinente.

"OK tout ça c'est cool, mais c'est un peu du luxe non ?"
"Oui et non", hésite Michel, qui à travers ce normandisme vient de nous confirmer ses origines. Mais il n'a pas tort. Il est important de prendre son temps pour bien faire les choses, pour tester une interface avant de la livrer, ou comme le disait Abraham Lincoln, ce fameux hipster :

La phase de prototypage, au même titre que la phase d'exploration et de création, autorise ici de faire des erreurs pour ne pas les reproduire en production, moment crucial dans notre process digital. "Digital qui n'a rien à voir avec les doigts", nous assure Michel au passage. Sacré Michel...
On peut ainsi tester les différentes possibilités d'intégration d'une fonctionnalité, sans foncer tête baissée sur une idée préconçue qui risque de ne pas répondre à 100% au besoin.
Pour ce faire, nous avons mis en place différents modèles de prototypes, qui vont nous servir sur les différentes étapes de notre process.
- Le prototype "Grey Box" : il va nous permettre de tester rapidement des fonctionnalités, des interfaces, des layouts responsives ou non. Du zoning à une version HTML/CSS en passant par le wireframe, cette étape permet de travailler l'architecture du dispositif sans se soucier de l'aspect visuel.
Deux autres prototypes vont eux permettre de côtoyer directement l'autre phase du process, à savoir la phase de Production. Une phase dont "nous parlerons très prochainement" me confirme Michel. V'voyez, ce pauv' type est complètement dans le vrai.
- Le prototype "Static" : cette itération, plus avancée que la précédente, va nous permettre de tester de manière réaliste l'univers visuel, les contenus, les animations. Et de déployer rapidement, le cas échéant, un site en production ne nécessitant pas une interface d'administration.
- Le prototype "Ready for App" : ce dernier est parfait pour reprendre l'intégration dans une application, car il est la copie conforme du site final côté navigateur.
Prototyper pour mieux tester
La phase de prototypage est aussi une phase de tests auprès des futurs utilisateurs. C'est à ce moment que nous préparons au mieux nos prototypes pour correspondre à la réalité de l'interface.
Ces tests sont conduits auprès d'un petit échantillon de personnes correspondant à la cible visée pour le projet. Le but étant de faire tester le prototype sous tous les angles, à travers des scénarios, afin de repérer les défauts de l'interface. Ceci afin de minimiser les erreurs au moment de la production, et valider ainsi un parcours utilisateur que nous estimons juste.
"Oui car le produit que nous concevons est destiné avant tout à l'utilisateur, et pas au client", dit avec aplomb Michel, qui ne se rend même plus compte qu'il enfonce des portes ouvertes depuis le début de cet article.

Concrètement, à quoi ça sert ?
Si avec tout ça, vous n'avez toujours pas compris l'intérêt du prototypage, voici quelques exemples :
- Sans prototype, nous n'aurions jamais fait Uriage.com tel que vous le voyez
- Sans prototype, nous n'aurions jamais osé proposer une telle interface pour le diagnostic peau pour Uriage
- Sans prototype, nous n'aurions jamais pu créer l'interface des sites métiers de Securitas
- Sans prototype, les panneaux du Musée de la Danse n'auraient jamais vu le jour (et la simple idée me fait une sorte de fussoir)
- Sans prototype, pas de jeux pour L'OCCITANE
- Sans prototype, pas de Studio 42 by PAYOT
La phase de prototypage est la dernière grande étape avant la production finale du dispositif web.
"Alors accrochez-vous, car ce n'est pas fini !". Merci Michel, Merci. Mais il faut y aller maintenant.