
La refonte d’un site Internet est un exercice complexe, il suppose de pouvoir faire table rase de l’ancienne interface afin de pouvoir se poser les bonnes questions : Un site pour qui ? Un site pour quoi ?
La spécificité de ce dossier tient au fait que G et A Links a fait appel à LunaWeb pour assurer la conception du volet Web d’une nouvelle identité de la marque Verlingue. L’agence de communication nantaise nous a donc fournit une nouvelle charte graphique et un concept de communication fait de simplicité, de légèreté et d’épure.
Il convenait donc de rendre cette épure sur le Net, en réalisant une interface en adéquation avec les autres supports de communication. Le tout allait être révélé au début 2009 dans un événement show-off.
Travailler sur l'ergonomie

Afin de réaliser un site simple et efficace, il convenait de modéliser les différents scénarios utilisateurs du site. Pour ce faire, nous avons réalisé des maquettes ergonomiques nous permettant de réaliser des hypothèses réalistes sur les différents types d’internautes appelés à naviguer sur verlingue.fr.
Ces travaux nous ont conduit à fixer avant toute création graphique la structure et l’organisation des contenus du site, laissant alors la voie libre au travail de conception à proprement parler.
Créer une charte Web délicate

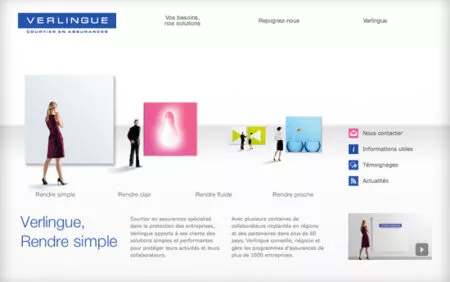
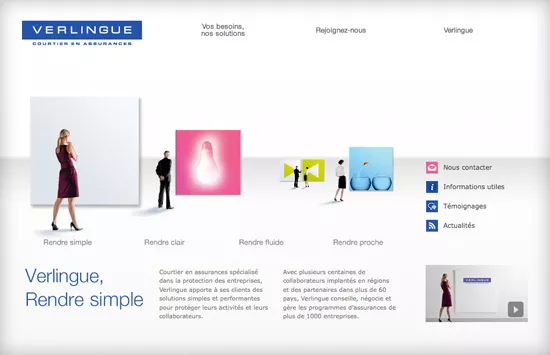
Le pari était donc de faire un site corporate à la fois simple, sobre et élégant ; doté d’un côté aérien et fluide. Pour créer cette sensation d’espace et de respiration, nous avons mis l’accent sur une structure très aérienne, avec le moins de contours possibles.
Les menus seraient réduits à l’essentiel, les textes apparaîtraient au survol de souris, la mise en scène des tableaux « clair, simple, fluide, proche » permettrait dès la page d’accueil de traduire cette épure.
Intégrer du mouvement sans alourdir

Afin de pousser la légèreté au maximum, nous avons choisi d’intégrer au site des effets issu du Javascript (et non du Flash) et traduisant les survols en apparitions fondues. Les sous-menu, les survols d’outils, les cartes réactives, tout a été mis en œuvre pour traduire une sensation en réalité.
Au delà du mouvement, un grand soin a été apporté à l’intégration HTML, afin de remplir les contraintes d’ergonomie, d’accessibilité et de référencement naturel du site auprès des moteurs de recherche.