Après avoir réalisé la refonte du site Uriage, nous nous sommes attaqués à la création de la partie « diagnostic de la peau ». À travers cet article, découvrons ensemble les étapes qui nous ont menés à créer cette interface.

Une certaine idée du Wow
Tous les grands sites de dermo-cosmétique proposent aujourd’hui un diagnostic en ligne, avec plus ou moins de succès côté expérience utilisateur. L’idée derrière cette refonte fut donc de créer quelque chose d’intuitif, plaisant et ludique, tout en gardant la partie fonctionnelle. Une manière pour Uriage de fidéliser ses clients et de donner aux prospects une porte d’entrée sur les produits à travers un conseil personnalisé en fonction de leur peau et de leur âge.
À ce titre, le diagnostic peau est certainement le point d’entrée le plus intime entre la marque et l’utilisateur. Il fallait donc créer une interface qui soit rassurante, naturelle et cohérente avec le reste de l’univers de marque, tout en proposant une approche nouvelle et originale.
Au-delà du besoin émis par le client de pouvoir administrer les différents diagnostics présents sur le site, sa seule demande fut de bénéficier du fameux effet « Wow ».
Cette idée du « Wow » chez LunaWeb, c’est avant tout la concrétisation d’un design pertinent et sensible. Cela est passé sur le projet par plusieurs étapes de conception, de l’aspect narratif à l’interface, en passant par une réécriture des questions pour avoir une fluidité « verbale » entre l’utilisateur et le diagnostic. Impliquer l’utilisateur en s’adressant directement à lui, en pensant d’abord à ses besoins avant de lui proposer des solutions personnalisés. Tel fut notre objectif, car n’oublions pas que nous devions réaliser avant tout un service et non une « simple » vitrine.

Une histoire de storytelling
Chez LunaWeb, nous pensons beaucoup au storytelling, à travers nos étapes de design. Raconter l’histoire, c’est pour nous un des leviers les plus pertinents pour réaliser des expériences utilisateur marquantes.
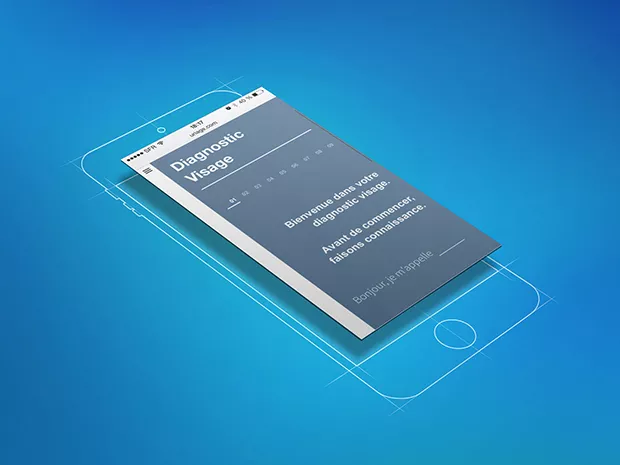
Le diagnostic de la peau, à travers sa succession de questions et d’étapes, demande une grande implication de la part de l’utilisateur. Implication qu’il est plus facile de susciter en emmenant celui-ci dans une histoire dont il est le héros. En cela le travail d’Aarron Walter nous a beaucoup inspiré et permis de réfléchir au-delà de l’interface pure, en lui donnant une personnalité, une voix. L’enjeu, et il est de plus en plus important sur le web d’aujourd’hui, était de créer une discussion homme-interface qui semblait être la plus humaine possible, recréant virtuellement tout le conseil d’un rendez-vous chez un praticien.

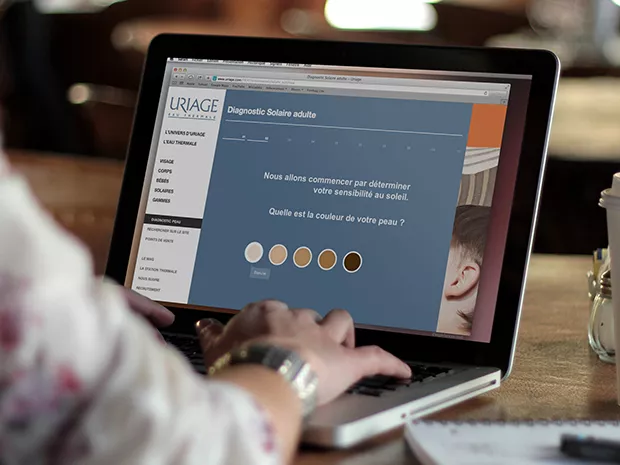
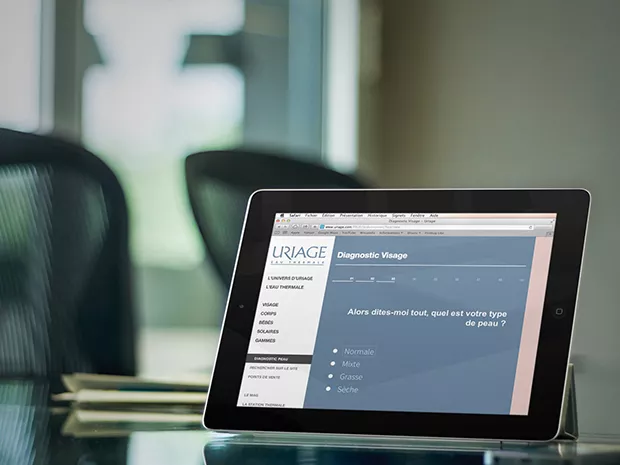
Ce storytelling se traduit par un dialogue constant entre l’utilisateur et l’interface, à travers différentes expressions et liaisons, pour passer d’une étape à une autre, et enfin conclure sur une ordonnance personnalisée. L’utilisateur est ainsi pris par la main tout au long de sa démarche.
L’étape du prototype
L’une des difficultés majeures, dans la concrétisation de cette idée de storytelling et d’effet wow, a été tout l’aspect technique qui en découle. Rappelons que nous travaillons dans une interface responsive par nature, et que par conséquent cela implique des contraintes auxquelles il faut faire face.
Partant de ce postulat, nous avons dû procéder par une étape de prototypage en liaison directe avec @pierreburel, le développeur front-end en charge du projet chez LunaWeb. C’est ainsi que nous avons pu travailler au mieux la fluidité, l’interactivité et l’aspect narratif de l’expérience utilisateur. C’était aussi une volonté de travailler directement sur le navigateur. Car en effet, nous n’avons pas réalisé de maquettes à proprement parler, afin de manipuler directement la matière web, sans passer par Photoshop. Et comme cette interface se base énormément sur l’interactivité, il paraissait évident de devoir travailler de cette manière.

Les défis techniques
Afin d’avoir un résultat personnalisé dans un outil administrable, il a fallu au préalable pouvoir identifier les bénéfices de chaque produit Uriage. Pour ce faire, @gaelian (un de nos développeurs back-end) s’est chargé d’implémenter la création de tags dans la base existante, en collaboration avec le client, pour déterminer les produits qui correspondent le mieux au choix de réponses des utilisateurs.
Ayant déjà une certaine expérience dans le domaine des ordonnances, notamment pour PAYOT, nous avons appris de nos erreurs. Ce qui donne au final un outil simple et propre pour le client.
Au vu de la quantité des combinaisons, l’application est assez futée pour avoir réponse à tous les cas de figure.
Concernant l’architecture technique, nous avons eu besoin de complexifier notre première base de réflexion au fur et a mesure des tests et des échanges avec le client, car ses contraintes se sont révélées plus fines que ce que nous avions estimé à l’origine. En effet, les produits devaient être tagués pour remonter dans les ordonnances en fonction des réponses de l’utilisateur, et en fonction de l’utilisation de chaque produit. Pour chaque emplacement et question, les possibilités se devaient d’être assez vastes. Certaines obligatoires, d’autres facultatives.
Au final, et au regard de la quantité des combinaisons, l’application est assez futée pour avoir réponse à tous les cas de figure, de sorte à proposer une ordonnance la plus pertinente possible !

Ce travail itératif sur le diagnostic Uriage nous a permis d’affiner notre expertise dans les outils de diagnostic, en étroite collaboration avec le client.
Après de nombreux tests et ajustements, nous avons créé une application en phase avec la charte web d’Uriage, répondant aux besoins du client et offrant à l’utilisateur une expérience pertinente dans la réalisation de son diagnostic sur-mesure.
En bref, un projet comme on les aime.