
Après un World Usability Day déjà fort en échanges, c’est dans cette même dynamique que nous avons terminé la journée par un rendez-vous UX Deiz. Une soirée animée par le collectif UX Rennes, toujours ravis de fédérer la communauté UX Bretonne autour de sujets passionnants, auxquels on ne peut qu’adhérer.
Pour cette 7ème édition, en continuité avec le WUD Bretagne, le collectif UX Rennes, sensible au web responsable, explorait les thématiques accessibilité et design inclusif. Une belle initiative épaulée par 3 orateurs chaleureux, dont 2 rennais.
Design responsable, accessibilité incluse
Dans la famille design, je voudrais l’accessibilité SVP ! Ah, vous ne l’avez pas ? Comme nous l’explique Marie Guillaumet, experte en ce domaine pour Access42, "l’accessibilité numérique est un domaine du design passionnant, mais qui est hélas peu connu, et peu enseigné".
Le handicap concerne pourtant 23 millions de Français, un chiffre qui ne prend pas en compte les daltoniens ou les dyslexiques, confrontés également aux problématiques d’accès au web.

Marie souligne alors l’importance de l’accessibilité numérique aussi bien comme vecteur d’intégration sociale qu'en terme d’autonomie, et alerte sur le fait qu' "éthiquement, un site inaccessible véhicule l’idée qu’il existe des catégories de personnes, et que les personnes handicapées ne font pas partie de la bonne catégorie aux yeux des concepteurs du site. Voilà pourquoi parler d’accessibilité dans un cadre UX est très pertinent pour replacer ces utilisateurs-là au cœur de la conception".
Dans cette même approche de sensibilisation, quoi de mieux que du concret pour bien comprendre les besoins et les attentes des personnes à handicap. Sylvie Duchateau, aveugle de naissance et médiatrice en accessibilité numérique, également chez Access42, nous fait ainsi une démonstration de son lecteur d‘écran. Il s’agit d’un logiciel qui reproduit l’information affichée à l’écran en mode texte. Après analyse du contenu, le logiciel le reformule afin de le rendre plus compréhensible à l’utilisateur.
 Nous avons le droit à une démo d’un lecteur d’écran par Sylvie. Très enrichissant !
Nous avons le droit à une démo d’un lecteur d’écran par Sylvie. Très enrichissant !
Les personnes aveugles n’utilisent naturellement jamais la souris, toute leur navigation est faite au clavier via les raccourcis.
Marie et Sylvie attirent dès lors l’attention des designers sur leur responsabilité à inclure les personnes handicapées dans leur process de design, en coordonnant leur créativité avec les normes et exigences de l’accessibilité. Le projet fonctionnera, assurément, si l'on tient compte dès le début de la conception de l’accessibilité comme composante UX.

Comme le dit si bien Sylvie : "Rassurez-vous, Rome, ou plutôt Rennes, ne s’est pas bâtie en un jour ! L’accessibilité ça s’apprend, ça devient un automatisme, au bout d’un certain temps on l’intègre et on n’y pense plus".
Si vous souhaitez en savoir plus sur le sujet, vous avez à votre disposition la transcription de la conférence de Marie et Sylvie, ainsi que leur présentation.
Il existe également un guide pour découvrir le monde des utilisateurs en situation de handicap et l’impact qu’ont les sites non-accessibles. Il est proposé par Access42 : http://a42.fr/impacts.
Design ouvert au champ des possibles
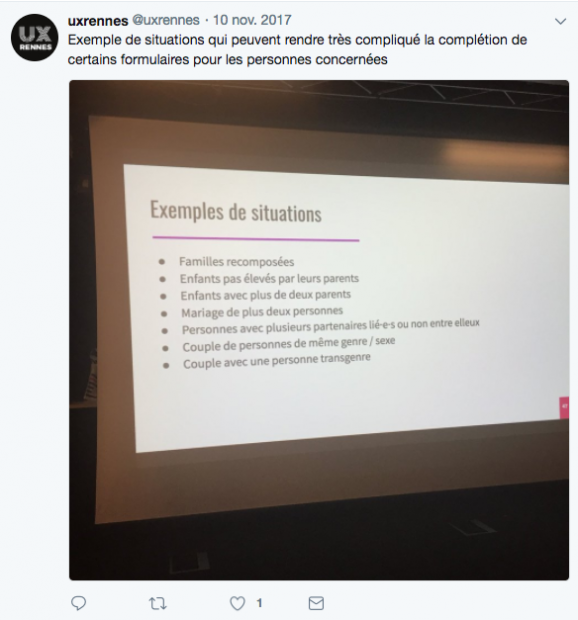
Les “joies” des formulaires administratifs ça se résume en gros par : des petites cases, des petites cases, toujours des petites cases à remplir. La complexité prend toute son ampleur lorsqu’on ne se reconnait pas dans les choix (limités) proposés.
Antonin Lemée, architecte logiciel chez @mobizel et porte-parole de la @FederationLGBT, nous interpelle justement sur ces problématiques et sur comment “Inclure les minorités sexuelles dans son design” et sa conception web.

Car si on doit en passer par ce qu’on appelle communément “mettre les gens dans des cases”, autant le faire bien !
Tout d’abord, qu’entend-on par minorités sexuelles ? Ce terme, à l'origine anglais, regroupe les personnes dont le sexe, le genre, l'orientation sexuelle ou les pratiques sont atypiques par rapport à la population en général. Ces personnes sont connues sous le sigle LGBTI (lesbiennes, gays, bisexuelles/biromantiques, transgenres, ou intersexes).
En phase de conception, la définition et la connaissance de ces minorités est importante car on ne peut pas inclure des personnes qu’on ne connait pas. Comme le souligne Antonin, il existe en fait pléthore de genres divers et variés, souvent antinomiques avec leur sexe biologique. D’où la nécessité de permettre à chacun de s’exprimer administrativement sous l’identité choisie.

Ainsi, un exemple classique de ce que rencontrent les personnes LGBTI sur internet : “Vous êtes de sexe : Homme ou Femme ?” Où comment cloisonner les utilisateurs en 2 genres uniques. Pour peu qu’on les différencie par les couleurs bleu et rose et c’est le pompon !
Antonin nous alerte également, sur les contraintes dans les formulaires, notamment le contrôle des champs ne prenant pas en compte tout le monde. De même, face à des erreurs de design, bon nombre de LGBTI n’utilisent pas les services client, de peur de devoir expliquer et justifier leur situation. Un inconfort qui les pousse à délaisser les sites et les prive ainsi d'interactions sociales.

Côté réseaux sociaux, où l’on prône justement l’esprit communautaire, qu’en-est-il ? Il semblerait que ça commence à bouger. En effet, Facebook, en autre, a revu sa copie et propose le choix “personnalisé” pour définir son identité. Quelques années auparavant, Google + avait tenté une amorce, certes maladroite, en introduisant une case “autre” à son formulaire d’inscription. Une démarche qui n’avait pas été prise au sérieux.
Comment fait-on alors pour inclure les minorités sexuelles dans son design ? On peut, par exemple, reformuler tous ses labels sans faire appel au sexe ou au genre si ce n’est pas indispensable. Si au contraire ça l’est, il faut expliquer pourquoi et ce que l’on fait de ces données. Autre idée, autre solution simple : prévoir des champs de saisie libre.

Antonin nous livre un ensemble de bonnes pratiques de conception et des conseils pour adopter une posture d’inclusion, que vous pouvez retrouvez dans sa présentation. Nous vous invitons à voir ou revoir la conférence d’Antonin sur la page Facebook du WUD Bretagne.
Prise de conscience et devoir
La dimension de l’accessibilité et de l’inclusivité fait son chemin doucement mais sûrement. À nous tous de faire avancer les choses, car comme le conclut très bien Antonin :
Dans l’histoire de l’humanité, c’est quand même mieux d’être du côté de ceux qui incluent les gens que du côté de ceux qui excluent !